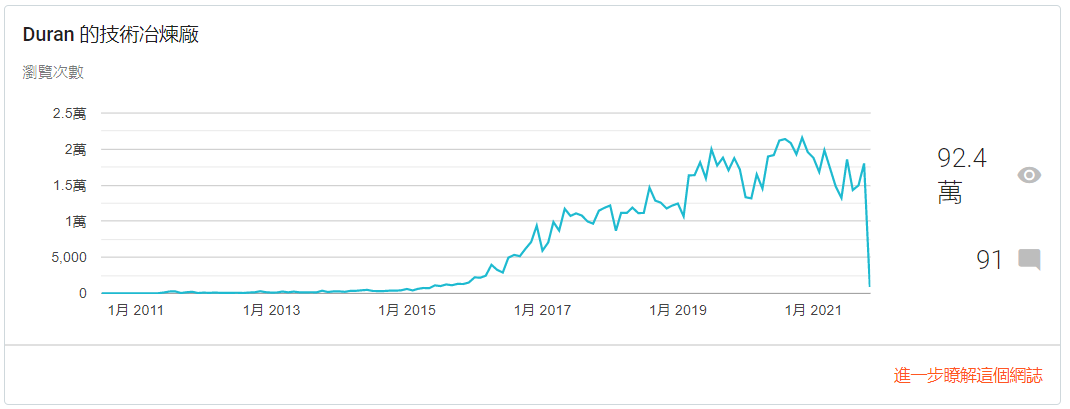
Duran 技術冶煉廠 開站至今雖然 10 年,但早期的 5 年其實沒有寫什麼文章,只有一些年輕時期抒發當下內心的奇怪文章 (年少幼稚,總愛亂寫些什麼),正式開始寫文章應該算是 5 年,不知不覺也累積了 300 篇文章與 92 萬瀏覽人次。
從第一份工作開始,因為工作需要,開始做了一些 操作流程 與 問題解決筆記,但也是因為個人需求,所以非常簡略,常常回頭檢視的時候,不知道自己在寫些什麼。在系統整合專案公司,工作包山包海,時程相當趕,很多實作內容無法記錄下來。在這個工作階段,發現自己會遺忘 曾經學習的技術 與 曾經解決過的問題,回想與重作浪費了許多時間,總有一種 瞎忙 的感覺。除此之外,也漸漸發現 拚死命先做再說 雖然有時候可以快速完成功能、快速交付,但專案後期,經常發生功能無法完成、Bug 相當多、程式難以維護…等問題,覺得這種開發流程與學習歷程不對勁,工作不能以這種方式進行下去。
好勝心強,在完整了解開發框架與開發工具前就先動手
年輕氣盛,總覺得先寫程式再說、有問題再慢慢排除,導致不了解工具、框架與程式生命週期,花了很多時間自己製作工具,走了很多冤望路。最後從同事 Alan Tsai 身上了解:要靈活運用一門技術,是需要花些時間學習它,了解的它的目的與使用方式。我花費了許多時間,把曾經我覺得 基礎 的教學文章、影片與其他學習資源從頭到尾的學習與實作數次。
這很重要,至少這不會讓你做出愚蠢的事,或問蠢問題
因為工作繁忙,很多知識沒辦法記錄下來
或許有人天資聰穎,可以學習很多知識並擅長運用。身為開發者/工程師的您一定知道,技術日新月異,就算選擇每年異動較少的資料庫專業,光既有的知識與技術量就相當驚人。當您讓工作忙到不去紀錄這些操作步驟與原理,很有機會下次遇到時,會花費相同時間解決相同的問題,浪費人生。另一個有趣的事情,在開始撰寫文章後,曾經有 Google 到自己的文章,才發現在兩年前有處理過相同的問題,透過自己的文章,很快的解決問題,而不用從頭開始學習與實作。
這也是我常常提醒自己:Nobody is too busy, it is just a matter of priorities
寫部落格的目的很多,但最初不是為了分享技術
當面對問題,最痛苦的莫過於就是看著筆記,卻不知道當時自己在寫什麼。
我開始耐著性子把文章做成手把手教學,或特別解釋基礎的架構與原理。當你把一篇文章寫得連初學者都知道怎麼操作,就不會有看不懂這件事。隨著紀錄的內容越來越多,漸漸發現透過這種方式雖然花費時間,卻是一種很好內化的學習方式,而開始養成學一門技術就寫文章的習慣。此外,參加 IT 鐵人賽 (連續30天分享文章) 是一個很好的學習方式,雖然時程壓力可能讓文章沒辦法太冗長。,
在不知不覺中,發現自己的文章有幫助到一些人,無形間也增加寫文章的動力;自己也加上 Google 廣告,雖然收入非常少,但像原子習慣書中所提到的,獲得一些獎勵也是養成習慣的步驟之一。
擔任顧問時,有些問題可以請客戶參考自己寫過文章,是當初寫部落格時沒想到的
為什麼要建立這個網站
隨著工作忙碌與顧及家庭,能夠花學習與撰寫文章的時間越來越少,但我不太願意將工作遇到曾經解決過的技術問題拋之腦後,所以我開始尋求快速撰寫文章的工具與流程。雖然直接編輯 Html 可以自訂很多效果,但在 Blogger 撰寫文章,總需要花費 1-2 小時來處理圖片上傳、編排、連結…等排版工作。在 IT 鐵人賽後,想要透過 markdown 的編輯器來縮短文章撰寫的時間。
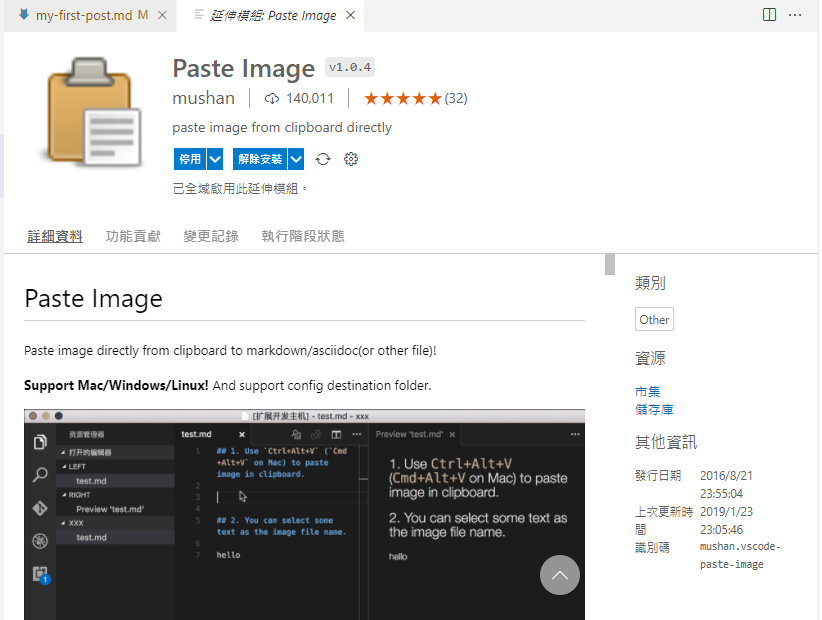
Visal Studio Code Markdown 編輯功能 與 Paste Image 套件相當實用,我能持續的一直寫下去,而不會因為編排與加入圖片中斷思緒,也不用花費心思在排版上
因為本身也是從事 開發 與 DevOps 相關工作,選擇了 Hugo + Azure Static Web App 服務 + GitHub Action 來處理文章發布的內容。
- Azure Static Web App 每個月費用相當便宜,而且對於自訂網域有附加憑證,節省不少成本
- Hugo 建立靜態文章網站相當方便,也有許多 Template/套件 可以選擇
- GitHub Action 每個月有免費時數可以佈署,也可以透過 GitHub 管理
- 這三個工具整合相當好,隨手設定一下很快就完成,開發與維護的成本很低
多媒體檔案則是透過 Azure Blob Storage + Azure CDN。在撰寫完文章後,即透過 Visual Studio Code 檔案取代方式,將檔案相對路徑改成網址,在透過 Azure Storage explorer 上傳。原先想透過 GitHub Action 將圖片自動上傳,但我不想將大量圖片放入 Git 版本管理而作罷。
網站內容與目標
Duran 技術冶煉廠 擁有很多資源,也建立了一些 SEO 功能,大致上不會有搬移的工作。Duran Hsieh 的速寫筆記 則會以平常問題排除、操作步驟…等快速紀錄的短篇文章的形式經營下去,而比較經典或整理過的內容,仍會在原部落格上撰寫,不會有相同的文章在兩個網站上同時出現。與過去相同,不會僅止有技術文章分享,也可能放上一些旅遊、烹飪、健身等個人相關文章在此。
感謝您看到最後,若我的文章對於您有所幫助,或喜歡我的文章,歡迎您分享、點讚(若有在社群媒體曝光),可以增加我寫文章的動力。